A Few Tips for Making Drafts a Writing Environment on iPad and iPhone
For the uninitiated, Drafts for iOS looks too simple to be used for anything more than basic notes. I sure did use it that way for a long time. While there are more powerful text editors on iOS, like Editorial, 1Writer, and Ulysses, there are few that nail the directness and flexibility of Drafts. It launches to a new note instantly, but it has a JavaScript engine and a near endless set of options for getting the words out of the app.
Here’s some of my recommendations for setting up Drafts as a central text editing environment on iOS.1
Sync
Drafts does not sync through Dropbox. This is mostly a disappointment if you want your notes available on the Mac too. But it comes with one major benefit on iOS: Lightning-fast sync without fiddling. Drafts and custom actions are kept in sync between iOS devices, which makes the app ideal for quick capture as well as general writing.
Dark Mode
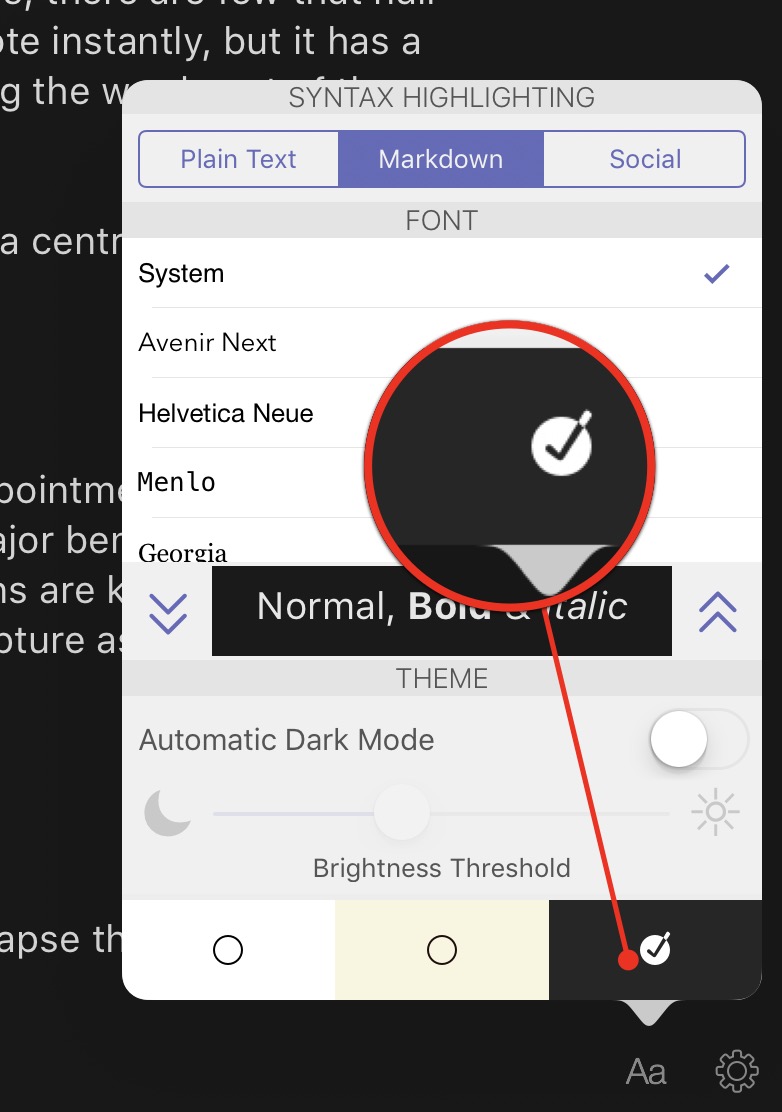
Dark mode all of the things. To enable Drafts' dark mode, collapse the keyboard and hit the little “Aa” icon in the lower right.

Keyboard Shortcuts
Setup and learn your keyboard shortcuts. There are built-in Keyboard shortcuts but I also configure shortcuts for my scripts and script-keys in Drafts. For example, I have shortcuts for inserting a Markdown link using the script-key available on the Drafts directory. The Drafts directory is full of useful functionality that requires little to no knowledge of JavaScript. The Markdown functions created by the developer are terrific and include things like automatic footnote numbering and selection quoting. These aren’t just snippet insertions either. Most have some smarts and correctly link to selected text or auto-increment footnotes.
I also prefer the smart bracket actions that automatically figure out if you need a new opening bracket (or parenthesis) or a closing one.
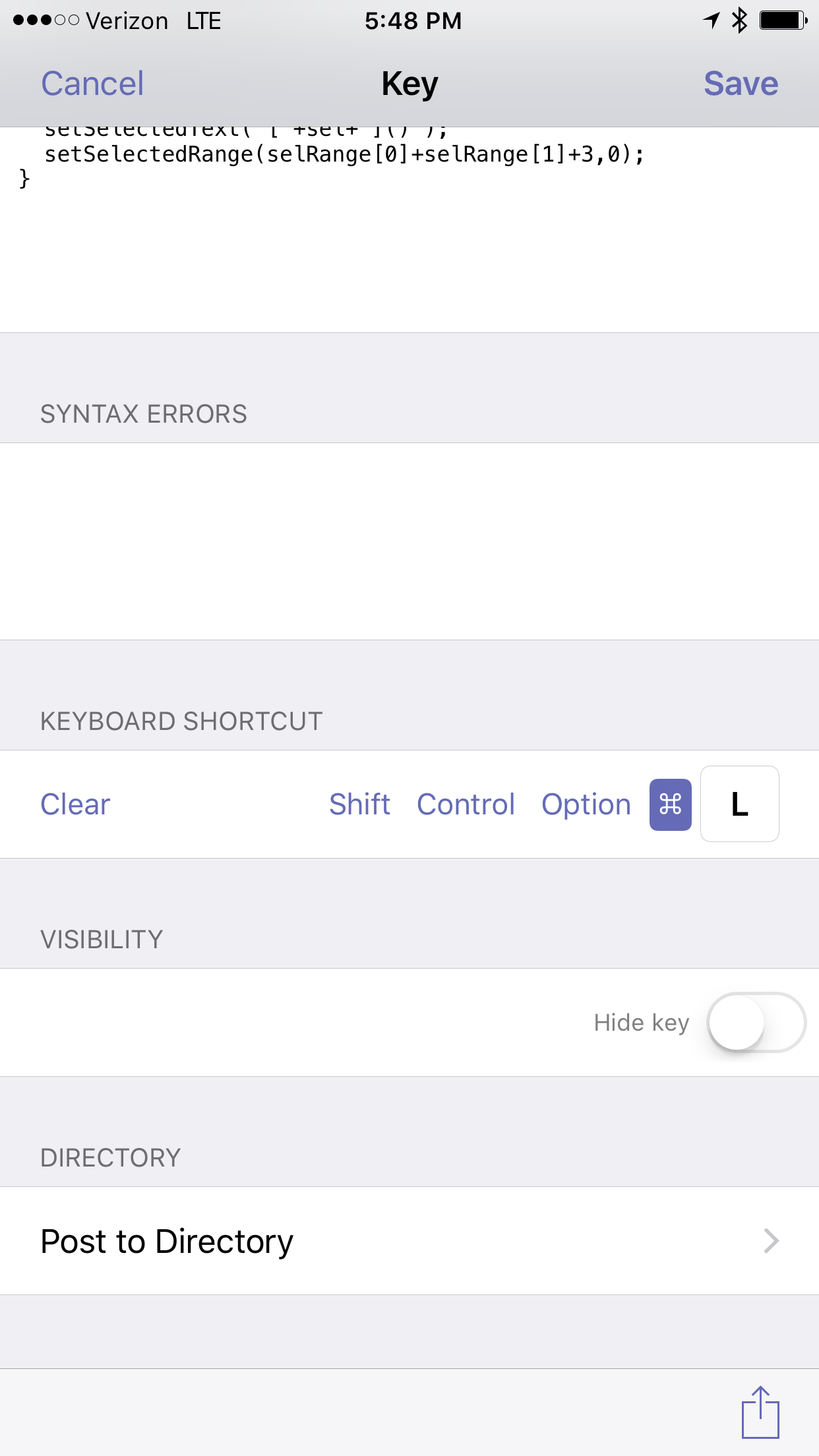
It’s easy to configure a single action as a keyboard shortcut in Drafts. Go to the action edit screen and enter the key and the modifier.

By adding these to the extra keyboard row, the actions sync between my iPhone and iPad. When I don’t have an external keyboard, I can still tap the action icon to trigger it. It’s the best of both options.
Remember, on the iPad with an external keyboard you can hold down the command key to show the available shortcuts.
Dictation
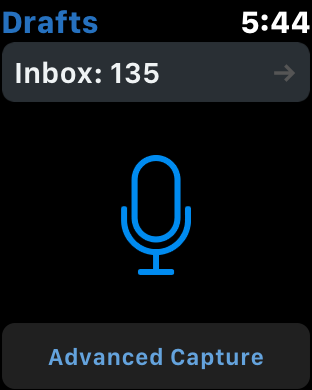
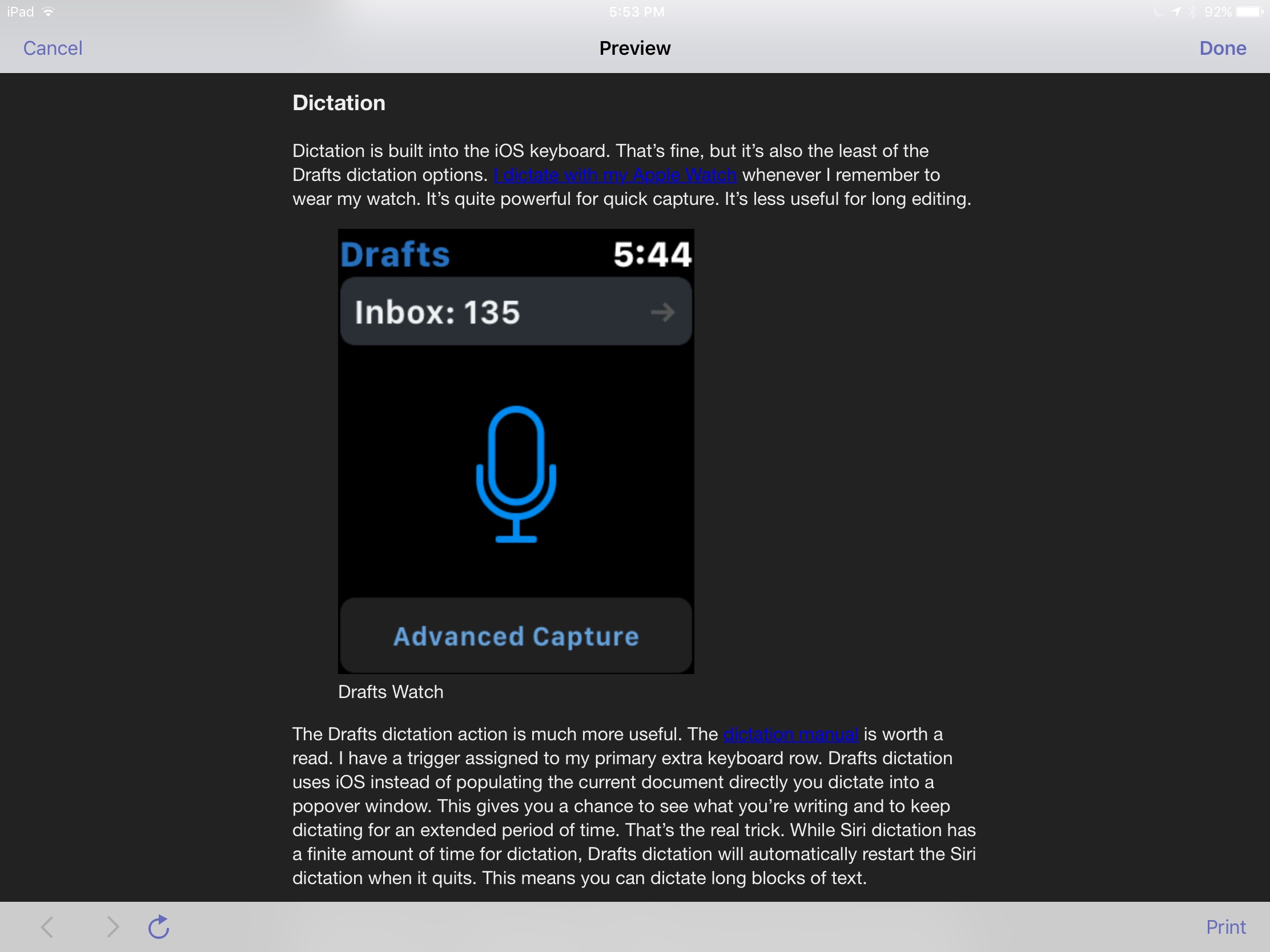
Dictation is built into the iOS keyboard. That’s fine, but it’s also the least of the Drafts dictation options. I dictate with my Apple Watch whenever I remember to wear my watch. It’s quite powerful for quick capture. It’s less useful for long editing.

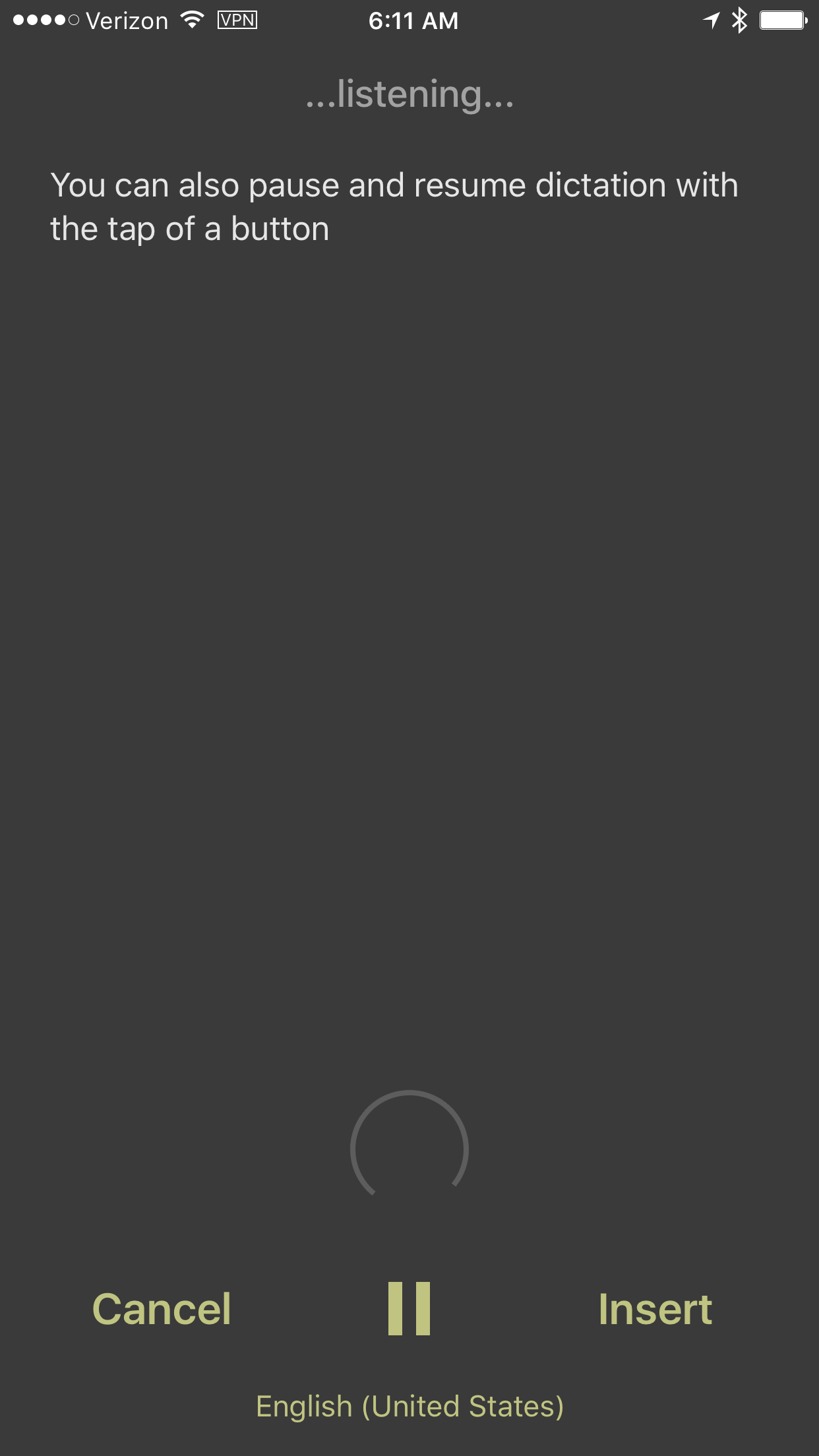
The Drafts dictation action is much more useful. The dictation manual is worth a read. I have a trigger assigned to my primary extra keyboard row. Drafts dictation uses iOS instead of populating the current document directly you dictate into a popover window. This gives you a chance to see what you’re writing and to keep dictating for an extended period of time. That’s the real trick. While Siri dictation has a finite amount of time for dictation, Drafts dictation will automatically restart the Siri dictation when it quits. This means you can dictate long blocks of text.
You can’t edit with the keyboard while dictating, but there are a few extra tricks on this dictation screen. After dictating you can tap the insert button and get an option to append or create a new note on the iPad. You can also pause and resume dictation with the tap of a button.

Markdown Preview
Grab one of the many Drafts actions to preview Markdown. I prefer the one created by the app developer that uses a dark mode.

Web Capture
The Drafts share sheet in iOS is pretty handy for capturing web links. Maybe iOS 11 will improve the options for getting a URL out of Safari and into a text document, but right now Drafts does this really well.
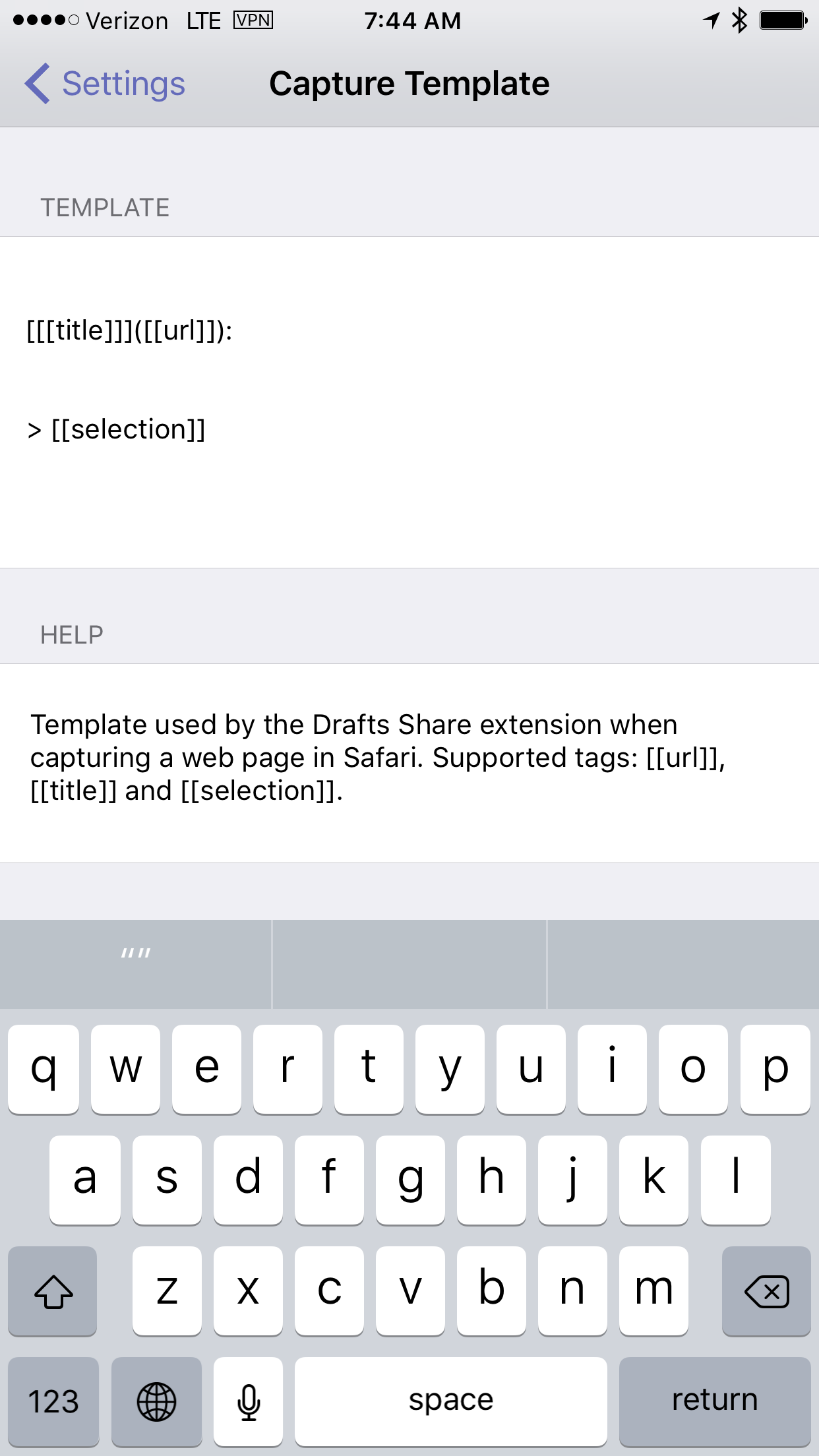
I have my capture template configured to create Markdown style quote blocks.

Select some text on a webpage in Safari and trigger the share sheet for the page (not the selection).
the Drafts action allows me to capture and append or prepend to a specific document or create a new one. This is a big time saver.
TextTool
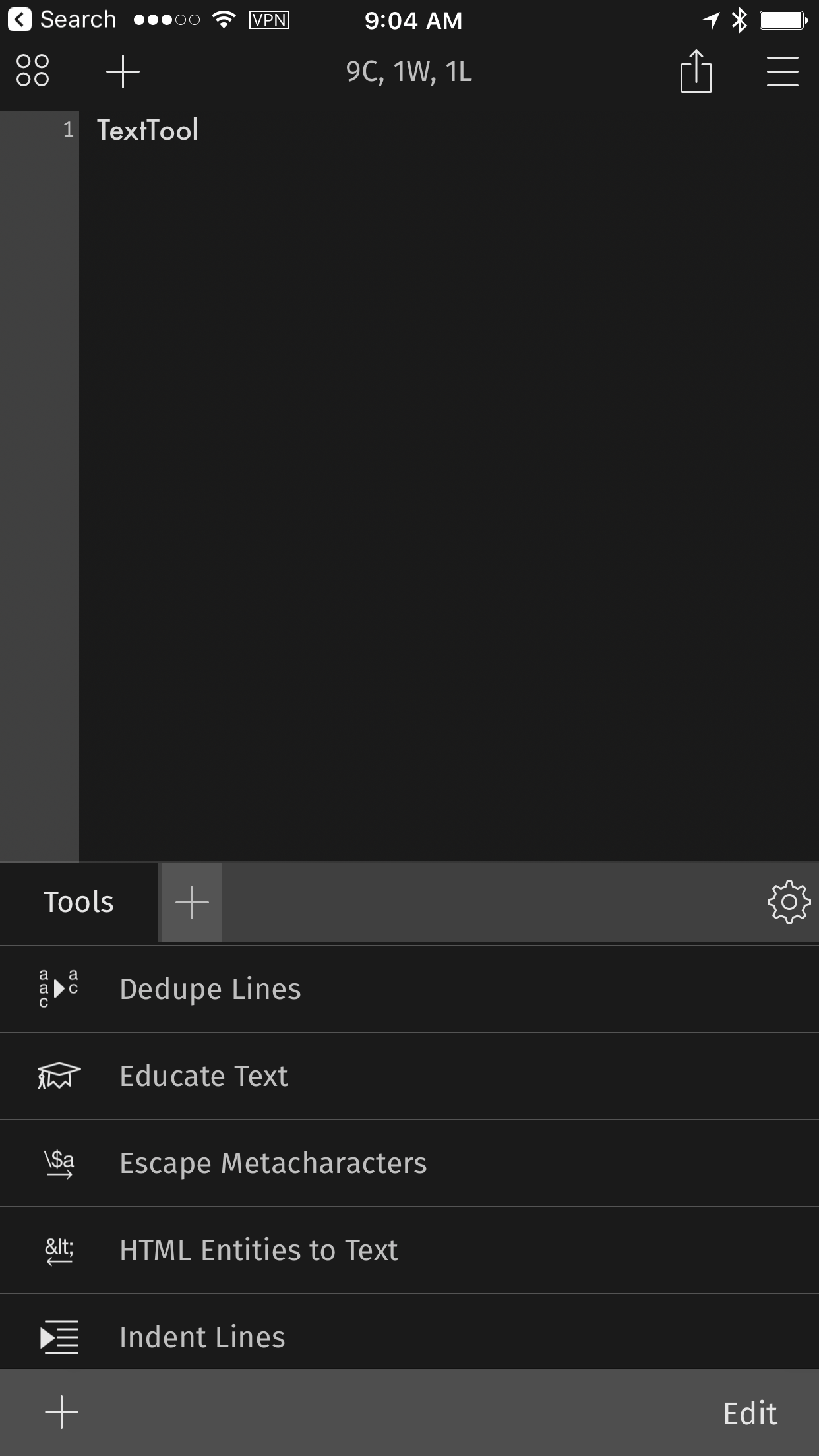
Drafts doesn’t do everything I want. Many times the Drafts directory has a solution for me. But when it doesn’t I rely on a companion app called TextTool.
If you are unfamiliar with TextTool, it’s an iOS application that performs a variety of user selectable text transformations. It can be used as a light weight editor but it’s true strength is in the large variety of programmatic text manipulations available without coding.

One area that Drafts isn’t ideal is searching and highlighting text in the active document. I use TextTool when I need to do this and often it is in the final round of edits. The major downside is that sending the text back to Drafts creates a new document which then lacks the original version history.

Versions
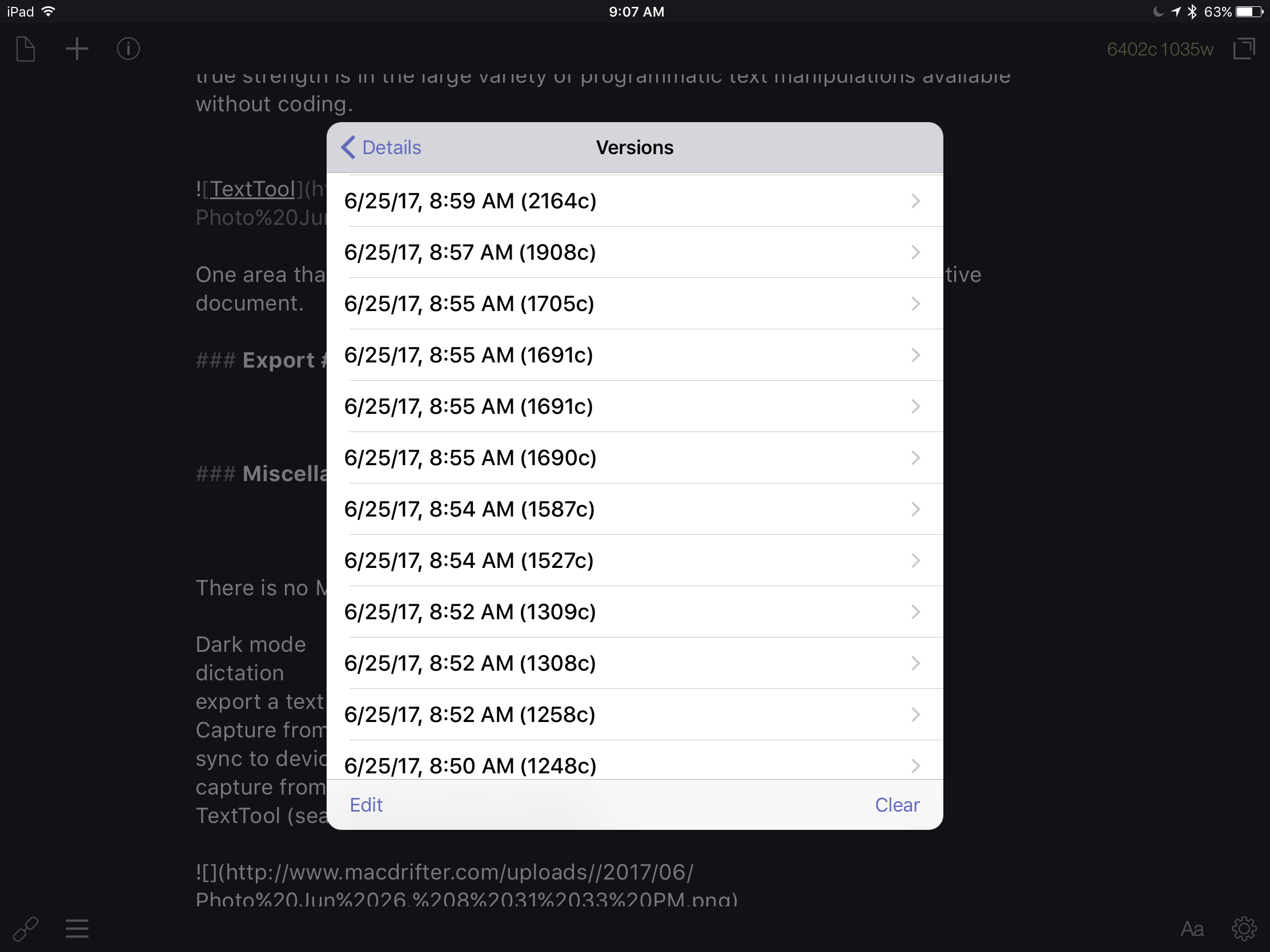
Drafts maintains a list of all edit versions. Just tap the info button in the upper left corner of the screen to see the document details. This includes a map of where the document was created as well as a version menu.

Tapping a version in the list shows the full text along with the options to restore the version or just copy the contents to the clipboard. It’s pretty slick.
Export
Text export is kind of Drafts' wheelhouse. Through either custom or pre-built actions Drafts can do a lot with text. One thing it does that many editors do not do, is export an actual text document file instead of a text object. This means I can send a text file to applications like Transmit or DEVONthink To Go on iOS instead of just text.
Miscellanea
Get the Blink action for creating affiliate links from selected text in Drafts. This also requires you to get the Blink app, which is worth it if you use iTunes affiliate links.
I increased the delay for creating a new blank document when launching Drafts. For years I had it set very short so I could always launch Drafts to new page. When using it for long form writing that gets a little annoying.
If you have the Terminology Dictionary installed (from the same developer) you get an extra pop-over option on selected text to perform a better dictionary search.
In Markdown syntax mode, links are easily distinguishable but they are not live. Collapse the keyboard and hit the link icon in the lower left to active links. Now they’re tappable. Of course, Markdown preview accomplishes the same thing.
There is no Mac version.
-
I’ve written about Drafts a lot. Here’s a post about key scripts. I wrote a lot in 2016 too. Read this piece by Tim too. ↩︎
